Web Componnets(网页组件化)
Web Component 是标准,所以会是组件技术的最终方向。最终互联网上将全部是这种标准组件,但这可能需要很长时间
Riot简介
Riot的目标是使 UI 开发尽可能地简单。可以把它理解成 “web component的jquery” - 它提供了达成同样目标的更简短的语法。它简化了编写可重用组件的整体开发体验。
Riot.js是一个客户端模型-视图-呈现(MVP)框架并且它非常轻量级甚至小于1kb。
尽管他的大小令人难以置信,所有它能构建的有如下:一个模板引擎,路由,甚至是库和一个严格的并具有组织的MVP模式。当模型数据变化时视图也会自动更新。
MVP设计模式
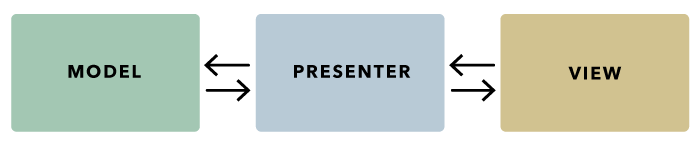
Riot使用Model-View-Presenter (MVP)设计模式来组织代码,这样它能够更模块化、更具可测试性且易于理解。

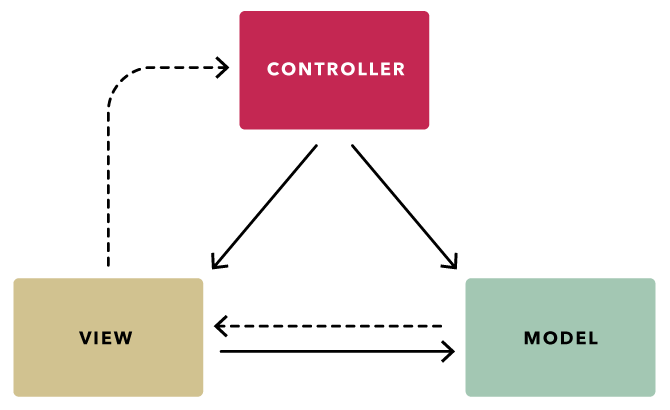
正如在MVC(模型-视图-控制器)或MVVM(模型-视图-视图模型)模式里,其目的是从应用程序的视图中分离逻辑,但MVP更简单。让我们把它和MVC比较一下:

MVC模式更复杂。许多箭头围成一个圈。控制器的角色不明确,这种模式可以以许多不同的方式解释。事实上,这是造成有太多该模式下客户端框架的根本原因。
MVP则相反,没有太多的解释空间,歧义少。每部分的作用是明确的。它适合大大大小小的工程,是单元测试的最佳模式。
Riot的核心思想
把部分的DOM和代码逻辑封装成一个为tag的文件,然后在需要的时候mount,在不需要的时候unmount。
- mount: 加载,在页面中显示
- unmount: 卸载,在页面中移除
my-tag 示例
<my-tag>
<!-- 布局 -->
<h3 class="title">{ opts.title }</h3>
<div>{ opts.text }</div>
<!-- 逻辑 -->
<script>
var tag = this;
tag.title = "标题3"
</script>
<!-- 样式,:scope 只对my-tag作用 -->
<style>
:scope{
display:block;
}
:scope .title{
color:#333;
}
</style>
</my-tag>
mount 示例
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
</head>
<body>
<div id="main"></div>
<!-- 加载Riot -->
<script src="js/riot+compiler.min.js" charset="utf-8"></script>
<!-- 加载自定义的tag -->
<script src="js/my-tag.tag" type="riot/tag" charset="utf-8"></script>
<!-- 执行Mount -->
<script type="text/javascript">
riot.mount(
document.getElementById("main"),
"my-tag",
{title:"标题3",text:"内容"}
);
</script>
</body>
</html>






评论 (0)